React is a very popular framework today, and rightfully so. Once you are comfortable with it, the experience of writing a web application becomes downright enjoyable. The community of React developers is vibrant. The pace of change in the framework is fast (maybe a little too fast at times) but well supported by Facebook and the open-source community. Most importantly, it allows you to focus on simple pieces of functionality that can easily be composed and reused throughout your application.
This guide is for people who are starting with React.
Why React?
React’s popularity today has eclipsed that of all other front-end development frameworks. Here is why:
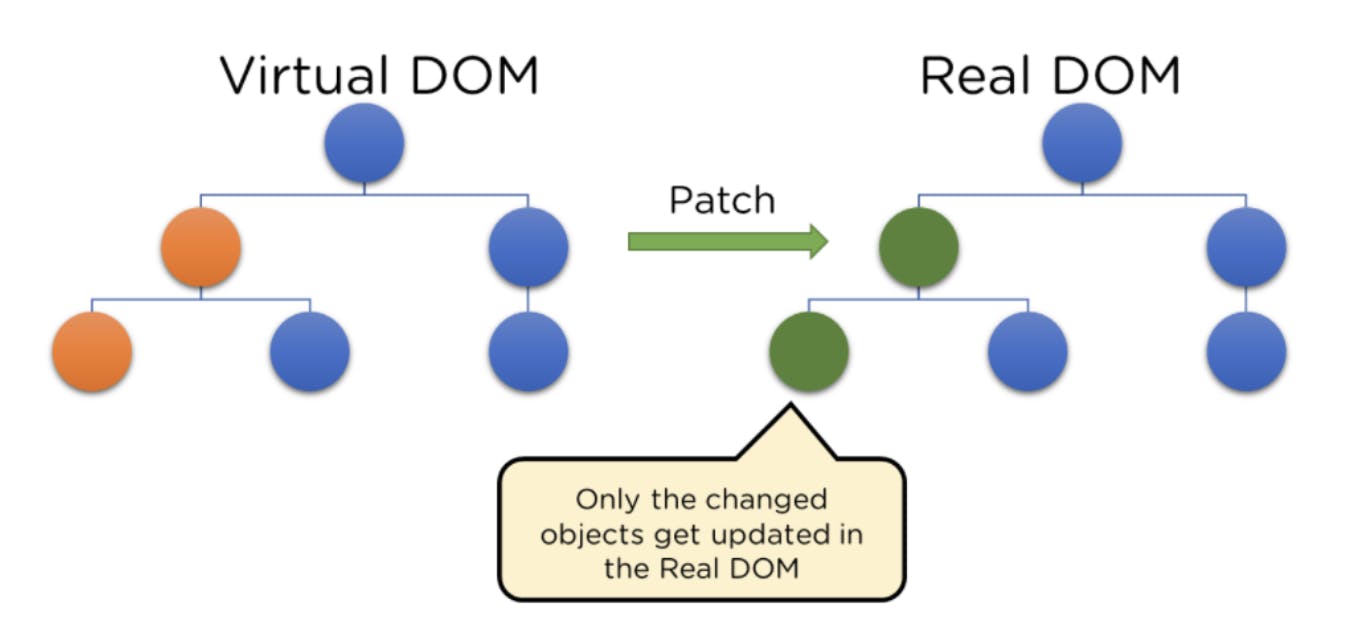
- Improved performance: React uses Virtual DOM, thereby creating web applications faster. Virtual DOM compares the components’ previous states and updates only the items in the Real DOM that were changed, instead of updating all of the components again, as conventional web applications do.
- Easy creation of dynamic applications: React makes it easier to create dynamic web applications because it requires less coding and offers more functionality, as opposed to JavaScript, where coding often gets complex very quickly.
- Small learning curve: React is easy to learn, as it mostly combines basic HTML and JavaScript concepts with some beneficial additions. Still, as is the case with other tools and frameworks, you have to spend some time to get a proper understanding of React’s library.
Features of React
React offers some outstanding features that make it the most widely adopted library for front-end app development. Here is the list of those salient features.
JSX

JSX is a JavaScript syntactic extension. It's a term used in React to describe how the user interface should seem. You can write HTML structures in the same file as JavaScript code by utilizing JSX.

The above code shows how JSX is implemented in React. It is neither a string nor HTML. Instead, it embeds HTML into JavaScript code.
Virtual Document Object Model (DOM)

Real DOM manipulation is substantially slower than virtual DOM manipulation. When an object's state changes, Virtual DOM updates only that object in the real DOM rather than all of them.
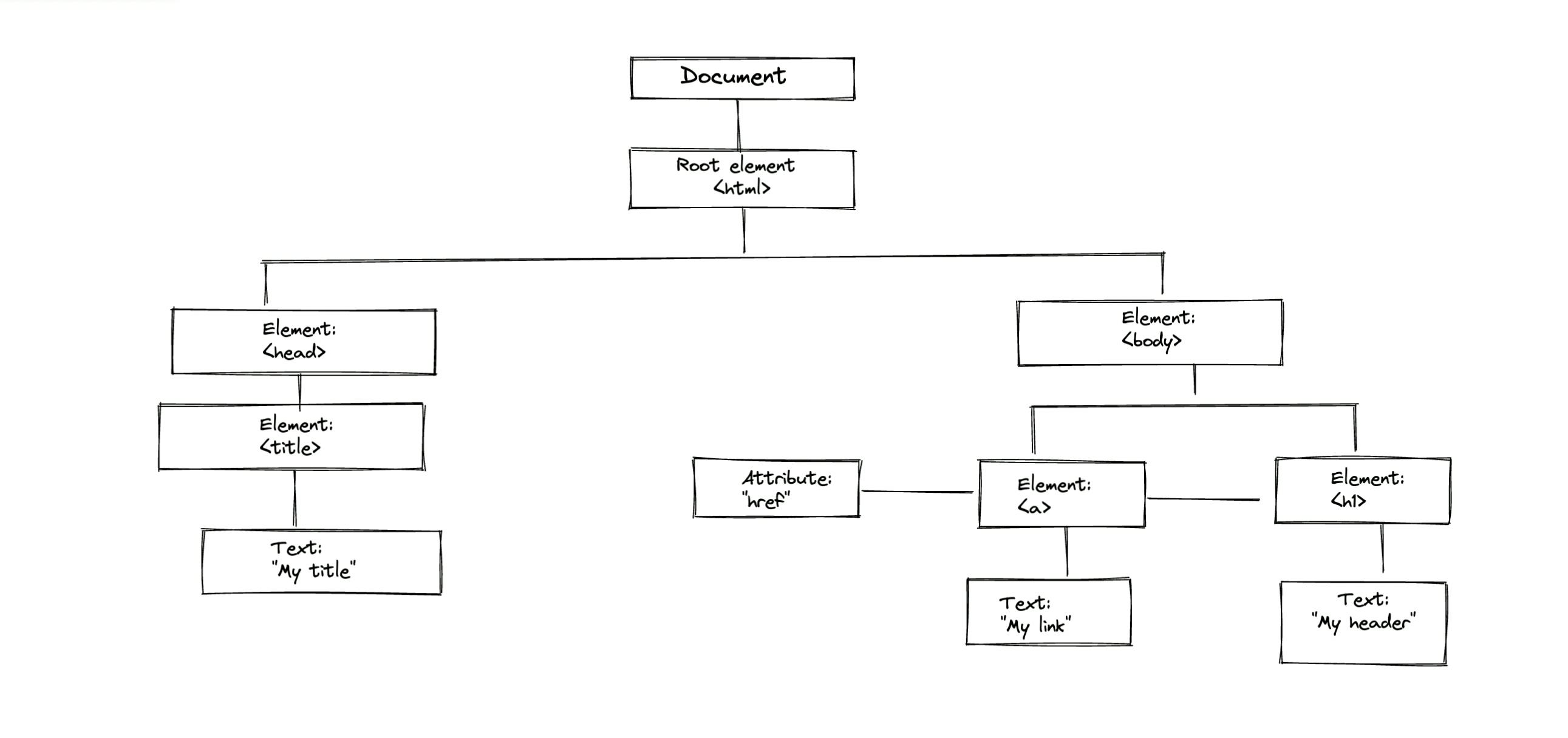
What is the Document Object Model (DOM)?

DOM (Document Object Model) treats an XML or HTML document as a tree structure in which each node is an object representing a part of the document.
Components in React
Components are the building blocks that comprise a React application representing a part of the user interface.
React separates the user interface into numerous components, making debugging more accessible, and each component has its own set of properties and functions.
Here are some of the features of the Components -
- Re-usability - A component used in one area of the application can be reused in another area. This helps speed up the development process.
- Nested Components - A component can contain several other components. Render method - In its minimal form, a component must define a render method that specifies how the component renders to the DOM.
- Passing properties - A component can also receive props. These are properties passed by its parent to specify values.
State in React
A state is an object that stores property values for those attributed to a component that could change over some time.
- A state can be changed as a result of a user's action or changes in the network.
- React re-renders the component to the browser whenever the state of an object changes.
- The function Object() { [native code] } is where the state object is created.
- Multiple properties can be stored in the state object.
- this.
- setState() is used to alter the state object's value.
- The setState() function merges the new and prior states shallowly.
setState() Method
A state can be updated to event handlers, server responses, or prop changes. This is done using setState method.
this.setState({ quantity: value }
)
setState() method enqueues all the updates made to the component state and instructs React to re-render the component and its children with the updated state.
Consider the scenario where the subscribe button is clicked. On clicking the button, the display message must change. To implement this, you make use of the setState() method.
ReactJS Prerequisites
Here are some of the concepts that you should be familiar with, to one degree or another:
- Programming concepts like functions, objects, arrays, and to a lesser extent, classes
- Basic knowledge of JavaScript
- Some familiarity with HTML
Happy Learning!