CSS is consistently evolving, and a few excellent and useful properties either go completely unnoticed or don't seem to be talked about the maximum amount as others for a few reasons or another. In this article, we’ll cover a fraction of the CSS property.
A CSS pseudo-element is used to style specified parts of an element.
For an instance, the pseudo-element can be used to:
- Insert any content before, or after, the content of an element.
- Style the first letter, or line, of an element.
Syntax
The syntax of pseudo-elements:
selector::pseudo-element {
property: value;
}
CSS - The ::before and ::after Pseudo-elements
The ::before and ::after pseudo-elements in CSS allows you to insert content onto a page without it needing to be in the HTML. While the end result is not actually in the DOM, it appears on the page as if it is, and would essentially be like this:
div::before {
content: "before";
}
div::after {
content: "after";
}
<div>
before
<!-- Rest of stuff inside the div -->
after
</div>
Note: As a rule, double colons (::) should be used instead of a single colon (:). This distinguishes pseudo-classes from pseudo-elements.
This is very useful for further decorating an element with rich content that should not be part of the page's actual markup. One can insert regular strings of text or an embedded object such as image and other resources using these pseudo-elements.
In CSS, ::before creates a pseudo-element that is the first child of the selected element. It is inline by default.
One simple example of using ::before pseudo-elements is that we can style text or images in the content property almost any way we want.
HTML
<span class="ribbon">Notice what I just typed!</span>
CSS
.ribbon {
background-color: #5BC8F7;
}
.ribbon::before {
content: "And what it's been changed into!";
background-color: #ff6c10;
border-color: black;
border-style: dotted;
}
Result

In CSS, ::after creates a pseudo-element that is the last child of the selected element. It is inline by default.
We can style text or images in the content property almost any way we want.
HTML
<span class="ribbon">Notice what I just typed!</span>
CSS
.ribbon {
background-color: #5BC8F7;
}
.ribbon::after {
content: "And what it's been changed into!";
background-color: #ff6c10;
border-color: black;
border-style: dotted;
}
Result

:first-child
The :first-child CSS pseudo-class represents the first element among a group of sibling elements.
Syntax
:first-child
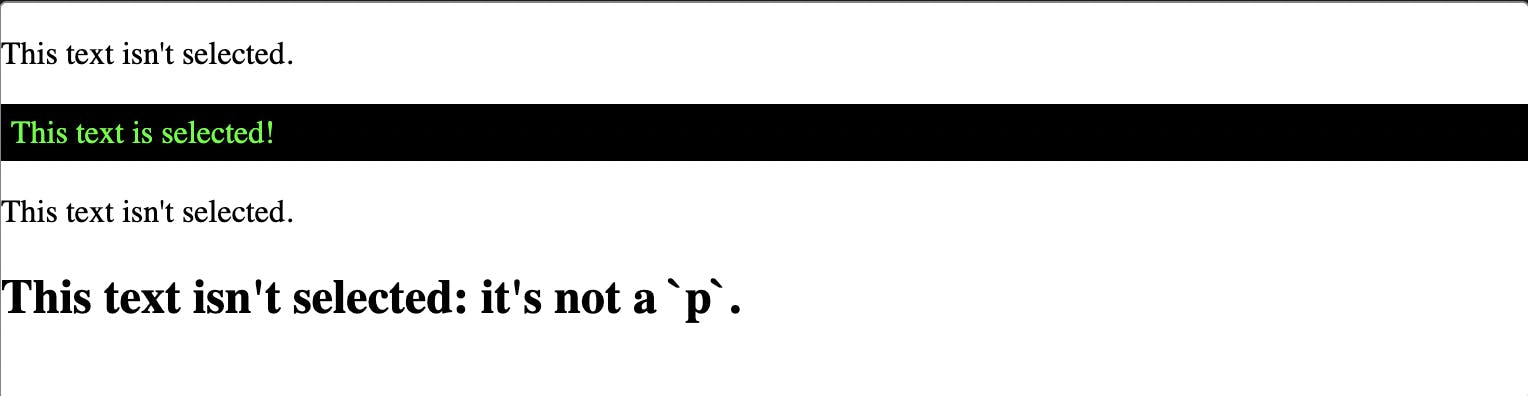
Example
HTML
<div>
<p>This text is selected!</p>
<p>This text isn't selected.</p>
</div>
<div>
<h2>This text isn't selected: it's not a `p`.</h2>
<p>This text isn't selected.</p>
</div>
CSS
p:first-child {
color: lime;
background-color: black;
padding: 5px;
}
Result

:last-child
The :last-child CSS pseudo-class represents the last element among a group of sibling elements.
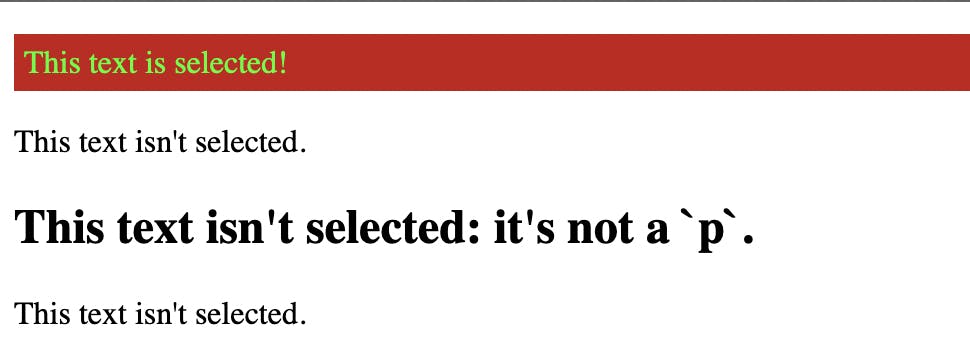
Syntax
:last-child
HTML
<div>
<p>This text isn't selected.</p>
<p>This text is selected!</p>
</div>
<div>
<p>This text isn't selected.</p>
<h2>This text isn't selected: it's not a `p`.</h2>
</div>
CSS
p:last-child {
color: lime;
background-color: black;
padding: 5px;
}
Result