Markdown has gained popularity because it's easy to use and it's widely accepted across platforms.
You can use markdown to write content that can be conveyed in plain text. A good example would be a blog post.
What is Markdown?
Markdown is a simple lightweight markup language that is widely used as a formatting language on the web. Few points that make markdown a wonderful option are:
Simple text format hence, easy to learn and use
convertible to various formats
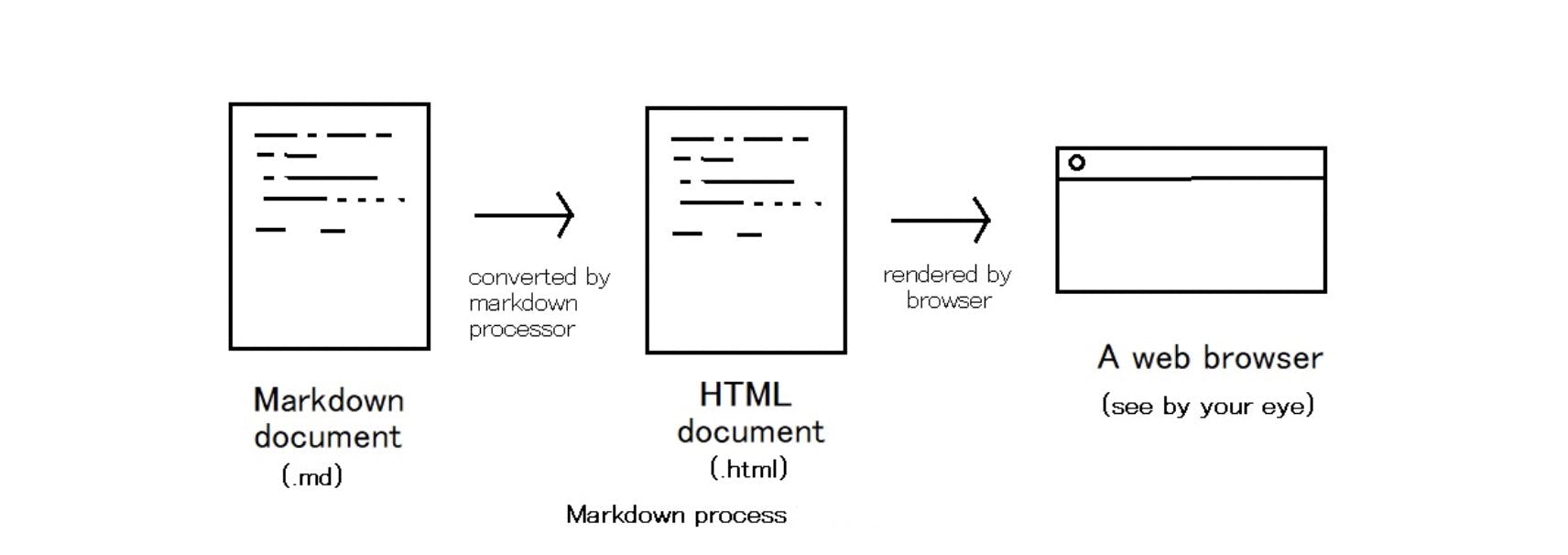
In short, markdown data is converted to HTML data using the markdown processor which is in turn rendered by the browser. Markdown files have .md extension.

Heading
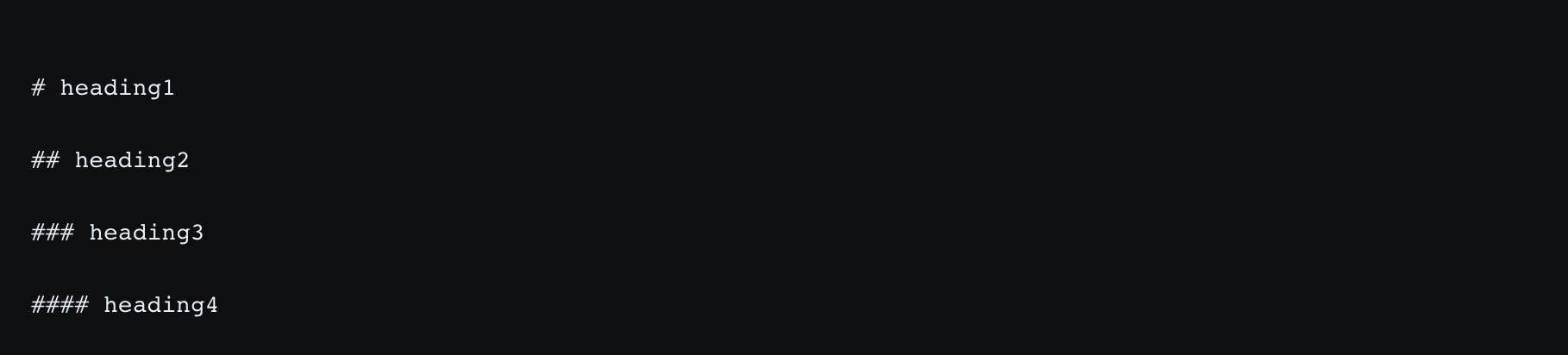
For heading of various sizes, use the following:

The above markdown is rendered as follows:
heading1
heading2
heading3
heading4
Text Formatting
Bold Text
To bold a text, wrap it in ** from both sides. For example, the following markdown:

is rendered as:
Hello World
Italics
To italicize a text, wrap it in * from both sides. For example, the following markdown:

is rendered as:
I write code
Strikethrough
To strikethrough a text, wrap it in ~~ from both sides. For example, the following markdown:

is rendered as:

Highlight
To highlight a text, wrap it in == from both sides. For example, the following markdown:

is rendered as:

Quote
To quote a text, use > infront of the text. For example, the following markdown:

is rendered as:

List
To define an unordered list, use the following markdown:

The above markdown is rendered as follows:

To define an ordered list, use the following markdown:

The above markdown is rendered as follows:

To define a sub list, use the following markdown:

The above markdown is rendered as follows:

Links
We can define a link in Markdown as follows:

The above markdown is rendered as:
Learn about positioning in CSS
Images
You can add images with a path images.pexels.com/photos/699122/pexels-phot..

The above image is rendered as:

Code
To add code in Markdown, use the following:

It will be rendered as:

I hope that you will find this article insightful. Please share the link with your friends, family, and colleagues.
![Getting Started With Markdown [Beginner’s Guide]](https://cdn.hashnode.com/res/hashnode/image/upload/v1658577005691/ef9iwRPXC.png?w=1600&h=840&fit=crop&crop=entropy&auto=compress,format&format=webp)