JavaScript is a programming language commonly used for web development, among many other things. It works in conjunction with HTML and CSS to add dynamic functionality to websites. It is the most widely used scripting language on Earth. And it has the largest library ecosystem of any programming language.
It is used everywhere. If you don't already know how to program in JavaScript, this is a great time to learn.
In this article, I have tried to list the concepts which will cover some major topics of any good JS interview.
So, if you are prepping for your next JS interview this is the perfect cheat sheet for you to review and solidify your skills. Go through this and you'll be ready to rock.

Let's start off!
Understanding Variables in JavaScript
Variables in JavaScript work differently from other languages. Here, you don't have to specify the type of variable you are using. Unlike any other programming language, you don't have different data types for different types of values.
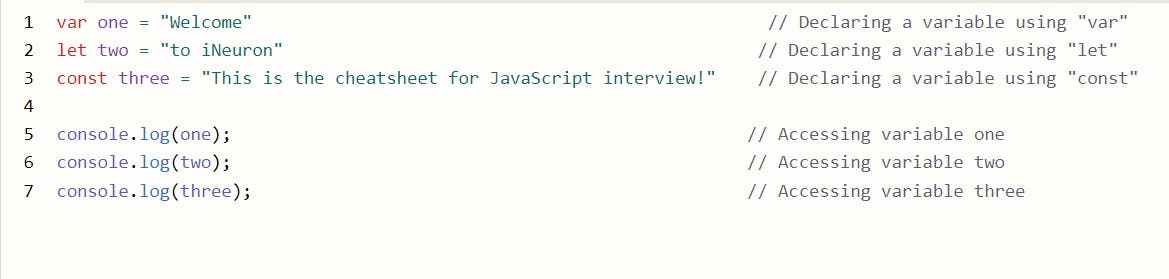
- You can use
var,const, andletkeyword to declare a variable, and JavaScript will automatically determine the type of this variable according to the value passed.


This was a brief introduction to how to declare variables in JavaScript.
Understanding Scope and Scope Chain in JavaScript
Scope and Scope Chain are fundamental concepts of JavaScript and other programming languages. Yet, these concepts confuse many new JavaScript developers. Having a proper understanding of these concepts will help you to write better, more efficient, and clean code.
What is Scope?
Scope in JavaScript refers to the accessibility or visibility of variables. That is, which parts of a program have access to the variable or where the variable is visible?
Why is Scope Important?
- The scope reduces the namespace collisions. Henceforth, we can use the same variable names in different scopes.
- The main benefit of scope is security. That is, the variables can be accessed from only a certain area of the program. Using the scope, we can avoid unintended modifications to the variables from other parts of the program.
Types of Scope
There are three types of scope in JavaScript.
- Global Scope
- Function Scope
- Block Scope
1. Global Scope
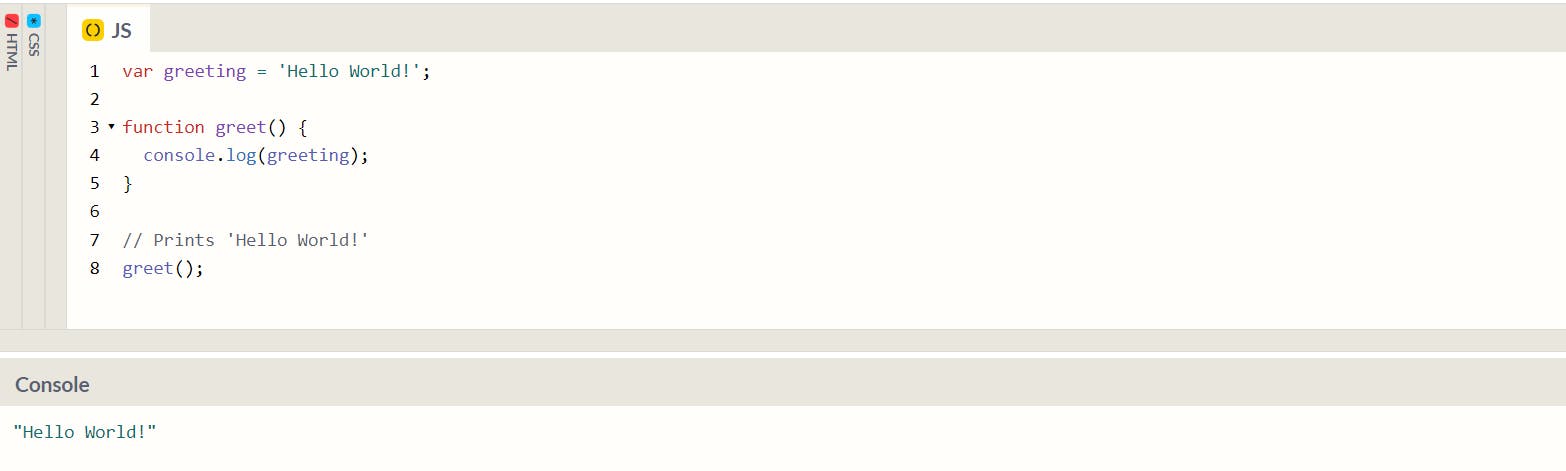
Any variable that’s not inside any function or block (i.e. a pair of curly braces), is inside the global scope. The variables in the global scope can be accessed from anywhere in the program. For example:

2. Local Scope or Function Scope
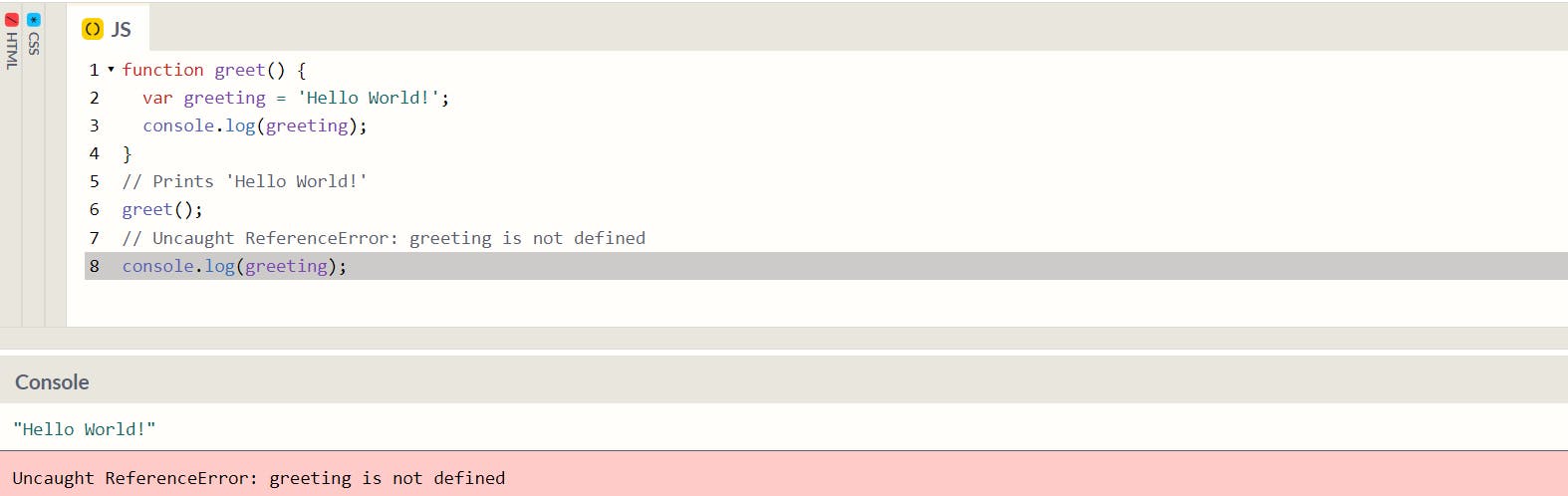
Variables declared inside a function are inside the local scope. They can only be accessed from within that function, which means they can’t be accessed from the outside code. For example:

3. Block Scope
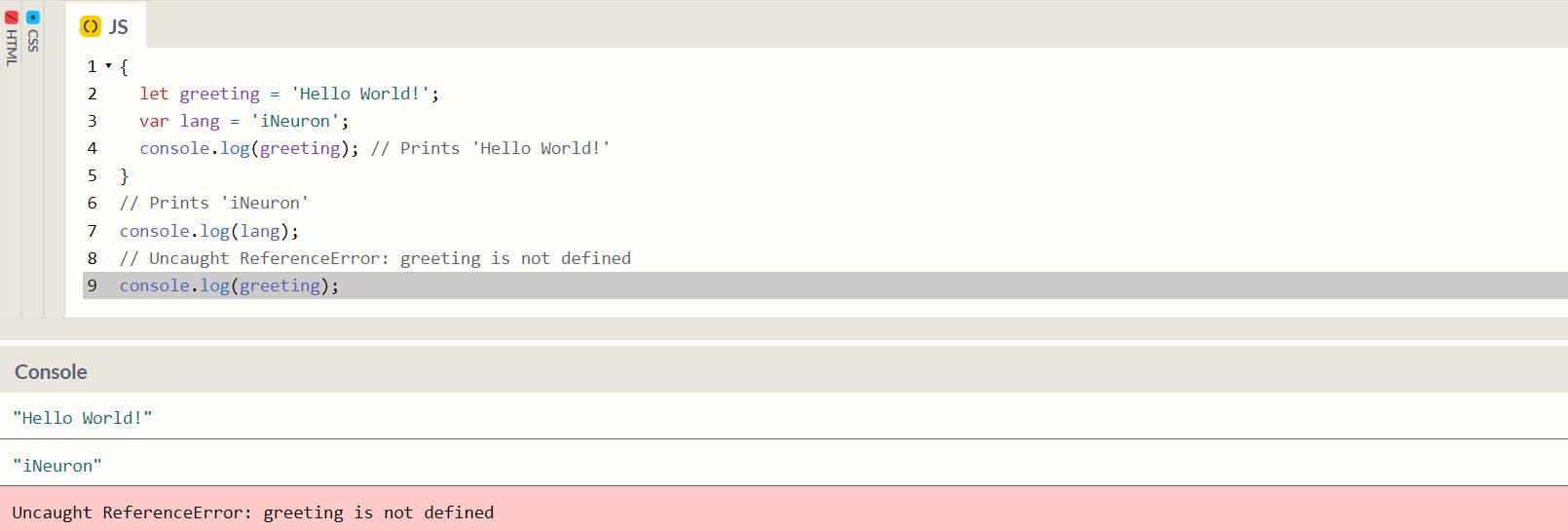
ES6 introduced let and const variables, unlike var variables, they can be scoped to the nearest pair of curly braces. That means, they can’t be accessed from outside that pair of curly braces. For example:

We can see that var variables can be used outside the block, that is, var variables are not block scoped.
Nested Scope
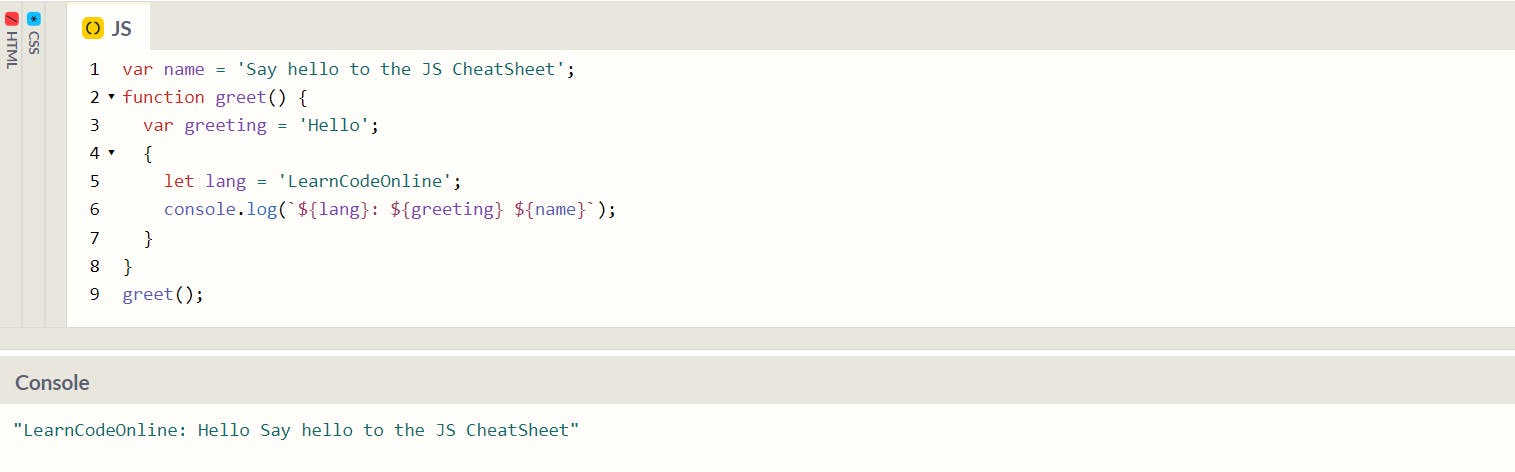
Just like functions in JavaScript, a scope can be nested inside another scope. For instance:

Lexical Scope
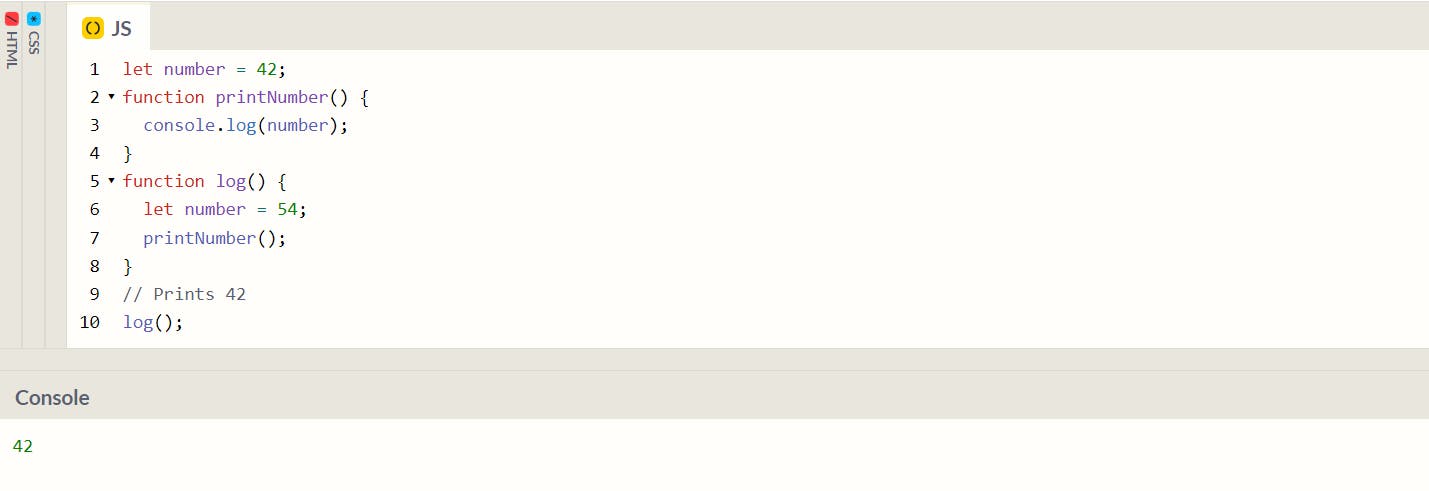
Lexical Scope (also known as Static Scope) literally means that scope is determined at the lexing time (generally referred to as compiling) rather than at runtime. For example:

Here the console.log(number) will always print 42 no matter from where the function printNumber() is called. This is different from languages with the dynamic scope where the console.log(number) will print different values depending on where the function printNumber() is called.
Using lexical scope we can determine the scope of the variable just by looking at the source code.
Scope Chain
When a variable is used in JavaScript, the JavaScript engine will try to find the variable’s value in the current scope. If it could not find the variable, it will look into the outer scope and will continue to do so until it finds the variable or reaches the global scope.
Conclusion
All in all, a scope is an area where a variable is visible and accessible. Just like functions, scopes in JavaScript can be nested and the JavaScript engine traverses the scope chain to find the variables used in the program.
JavaScript uses lexical scope which means that the scope of variables is determined at compile time.
Single threading in JavaScript
JavaScript is a single-threaded language, which means it has only one call stack that is used to execute the program. It is a single-threaded language because while running code on a single thread, it can be really easy to implement as we don’t have to deal with the complicated scenarios that arise in the multi-threaded environment like a deadlock. Since JavaScript is a single-threaded language, it is synchronous in nature.
JavaScript Call Stack
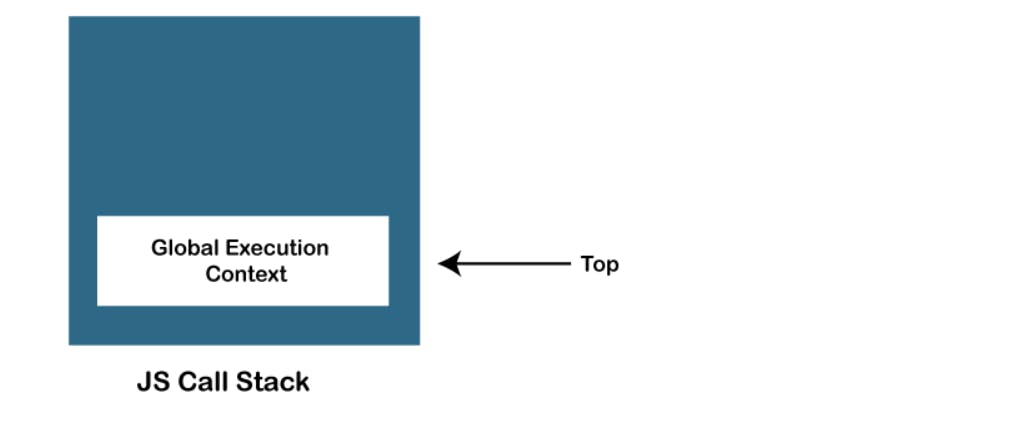
The JavaScript execution contexts (Global execution context and function execution context) are executed via the JavaScript engine. In order to manage these execution contexts, the JS engine uses the call stack. So, the JS call stack is a data structure that keeps track of information on the functions being called and executed. Hence, if the user invokes a function for execution, the specified function gets pushed/added to the call stack, and when the user returns from a function, it means the function is popped out from the call stack.
Role of JavaScript Call Stack
- When any script is executed by the user, the JS engine creates a Global execution context and then adds it to the call stack and at the top of the stack so that it may get executed.

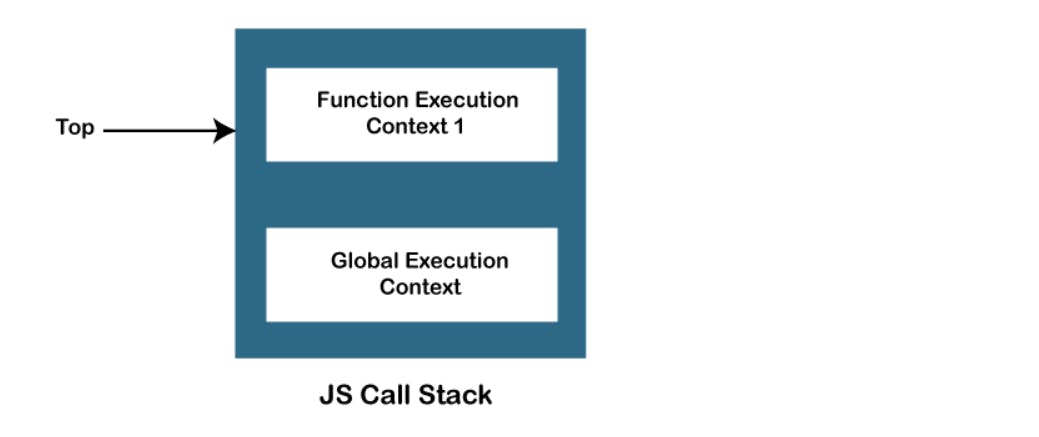
- When any function is invoked, the JS engine creates a Function execution context and adds it on the stack and at the top of the stack so that the invoked function may get executed.

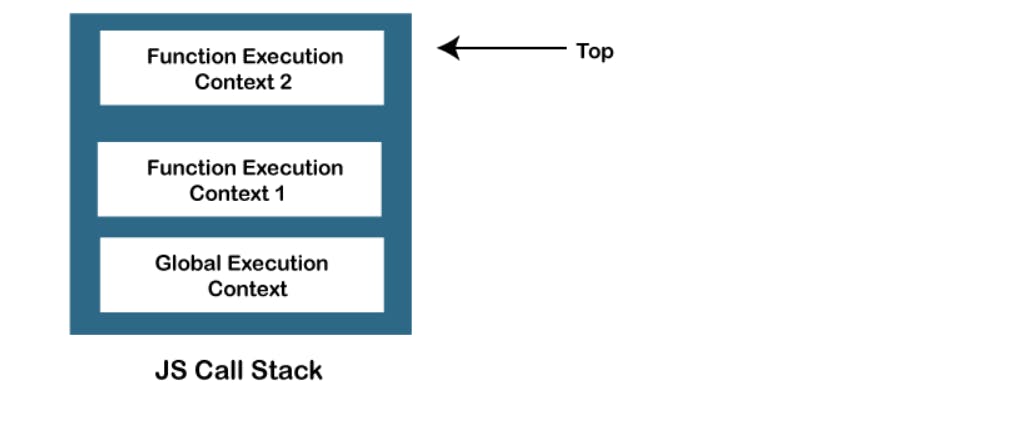
- In case a function invokes another function, the JS engine creates a Function execution context for the invoked function, adds it to the top of the stack, and begins the execution.

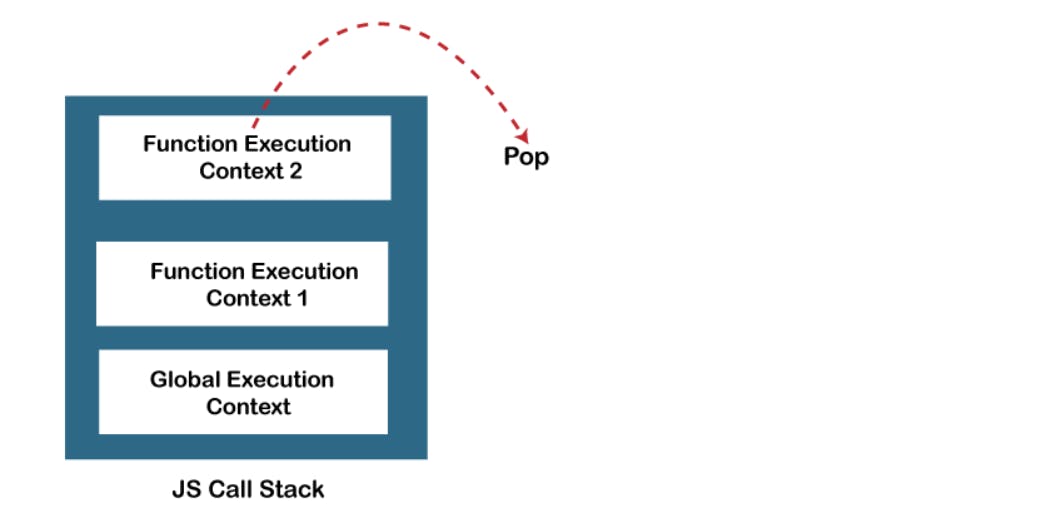
- When any function execution gets completed, the JS engine pops it out of the stack and continues the execution of the other functions stored in the stack.

- If no space is left in the stack and we try to push more functions, it throws a "stack overflow" error, and if no further execution context is present in the call stack, it throws a "Stack Underflow" error.
Hoisting in JavaScript
Hoisting is a JavaScript behavior commonly known for making variables and functions available for use before the variable is assigned a value or the function is defined. In effect, it puts variable, function, and class declarations to the top of their scope (the global scope or a function) before execution.
Hoisting Variables
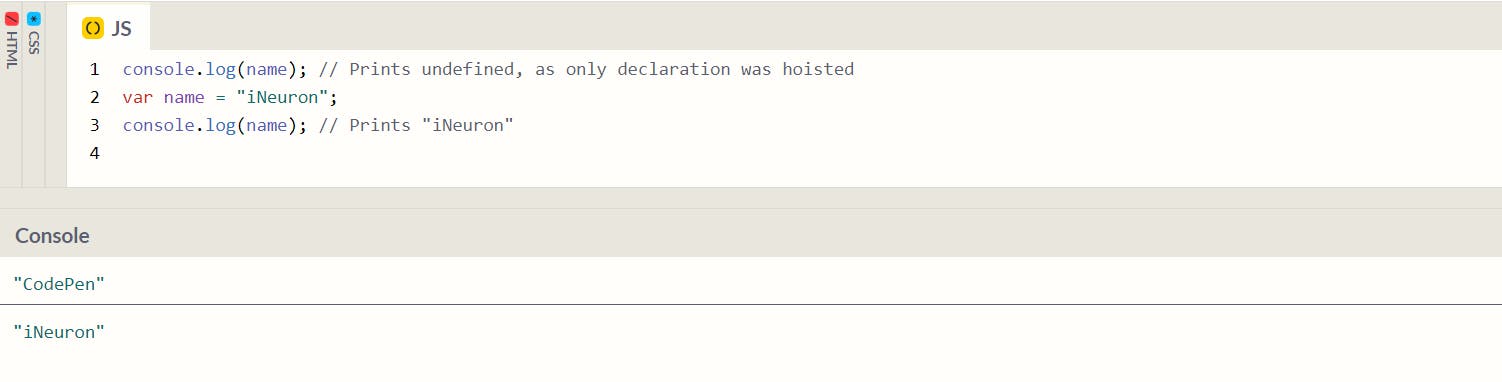
One of the key aspects of hoisting is that the declaration is put into memory - not the value.
For an instance:

This happens because JavaScript sees that we have a variable name in the scope and puts it into memory. Variables declared with var are given a value of undefined until they are assigned something else.
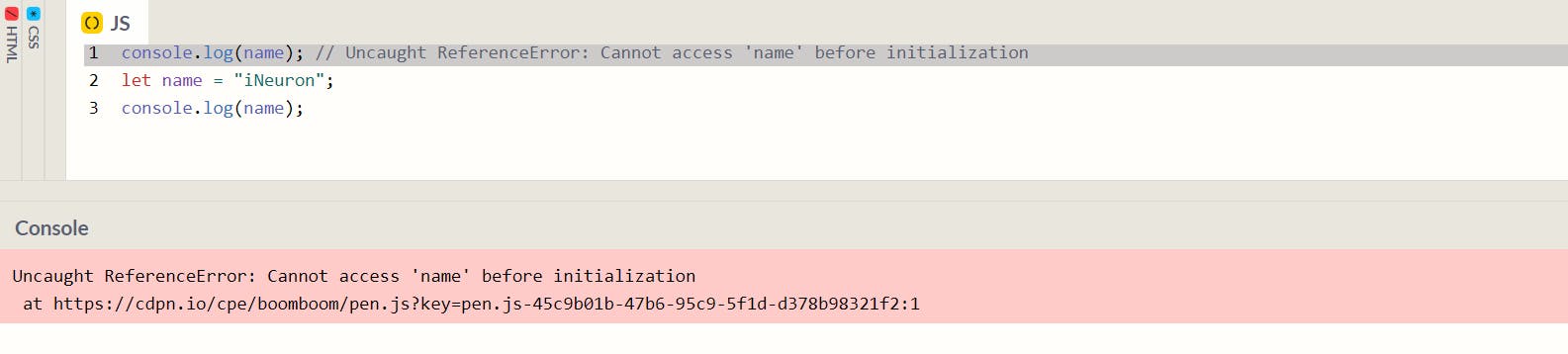
Variable Hoisting with let and const
Variables declared with let and const are hoisted. However, they are not initialized with undefined, or any value. Therefore, if they are used before they are initialized, we will get a ReferenceError.
Let's re-use the same example, but use let instead of var:

The above code throws a ReferenceError in the first line and ends execution.
Hoisting Functions
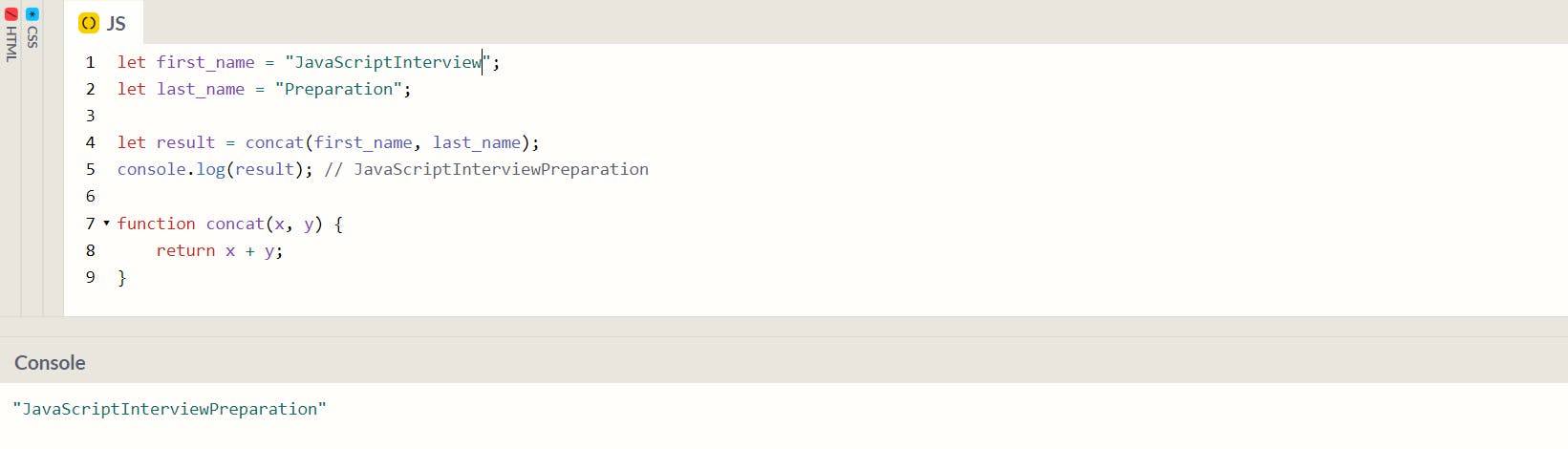
Function declarations are hoisted in JavaScript. A function declaration begins with the keyword function, followed by its name and arguments in brackets, and then its body. Let's consider the following code:

As with variables, JavaScript puts the function into memory before executing the code in that scope. Therefore, hoisting allows us to call the concat() function before it is defined later in the code.
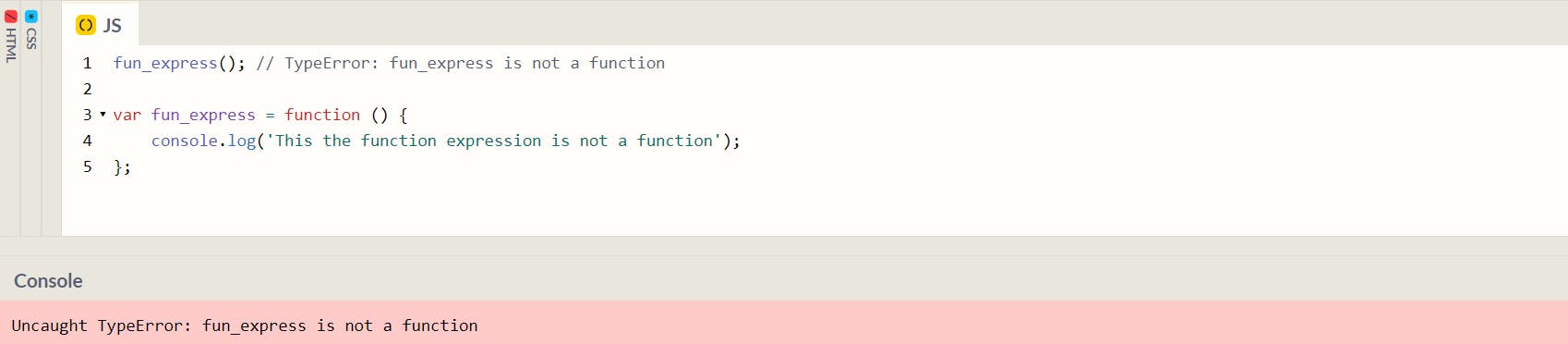
While function declarations are hoisted, function expressions don't work in the same way. A function expression is when we assign a variable to a function. For example, the code below will return an error:

JavaScript returns a TypeError because, unlike function declaration, only the variable was hoisted. When variables declared with var are hoisted, they are given a default value of undefined. JavaScript then throws an error because the value of the variable is not a function at that point in time.
Hoisting Classes
Class declarations are hoisted in JavaScript. A class declaration is uninitialized when hoisted. That means, that while JavaScript can find the reference for a class we create, it cannot use the class before it is defined in the code.
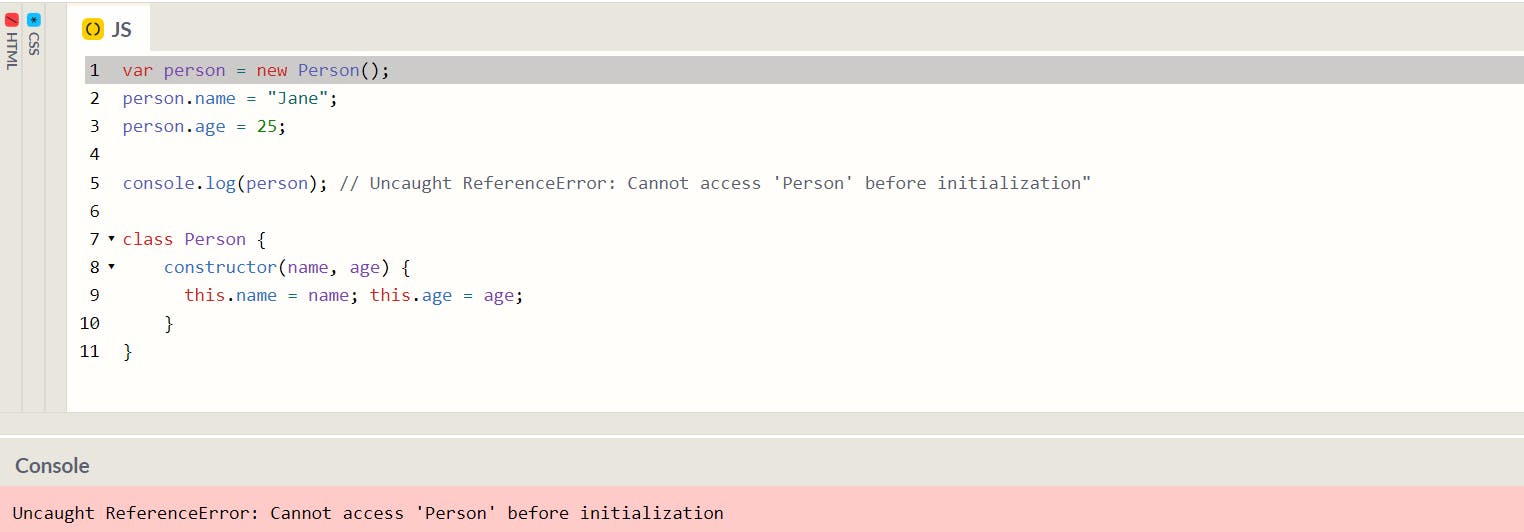
Let's take the following example which throws an error for trying to access a class before its definition:

The ReferenceError is similar to what happens when we try to access a variable declared with let or const before it is initialized in our script.
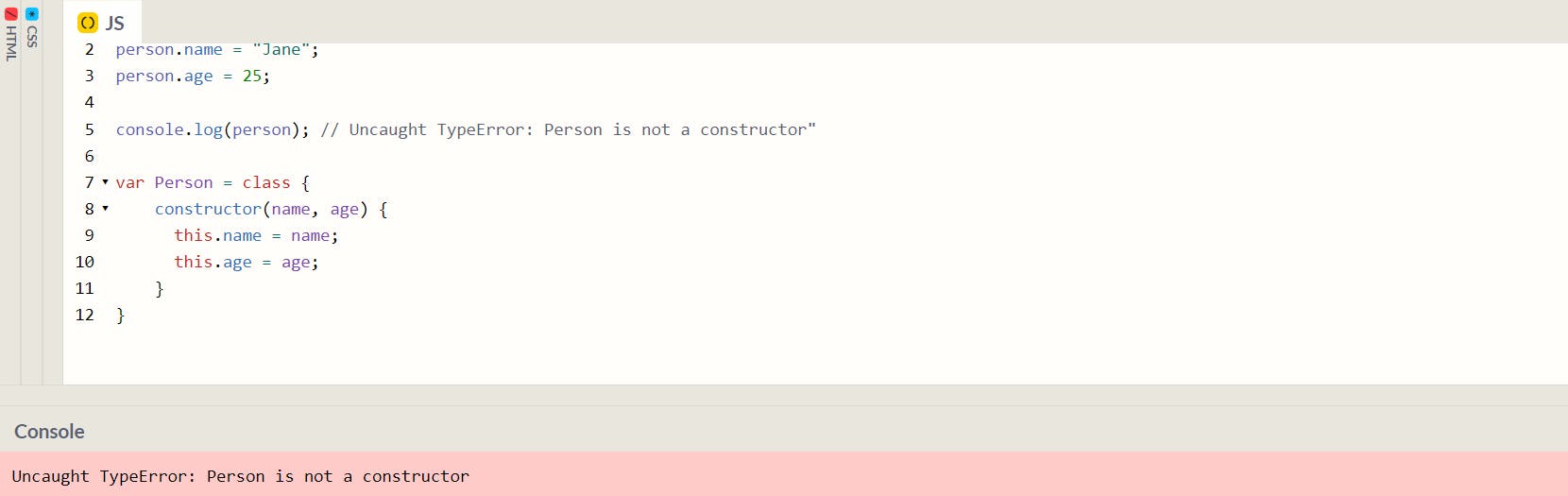
Let's take our previous example and use a class expression instead:

When the variable Person is hoisted, it is given the value undefined. Since we cannot use an undefined value as a class, JavaScript throws a TypeError.
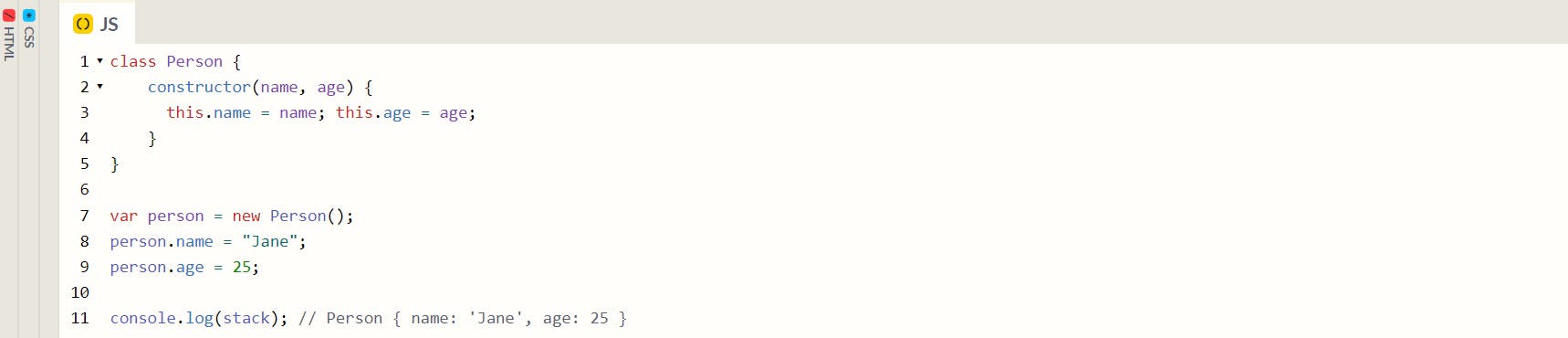
When working with class declarations or class expressions, we should always define the class earlier in our code to use it. The correct way to use a class is as follows:

Conclusion
Function declarations can be used before their definition because of hoisting. However, to minimize our chances of getting undefined values as well as reference or type errors, it is safer to use variables, function expressions, and classes after they are defined in our code.
Inheritance in JavaScript
Inheritance enables you to define a class that takes all the functionality from a parent class and allows you to add more.
Using class inheritance, a class can inherit all the methods and properties of another class.
Inheritance is a useful feature that allows code reusability.
Let's see how we can achieve inheritance-like functionality in JavaScript using a prototype object.
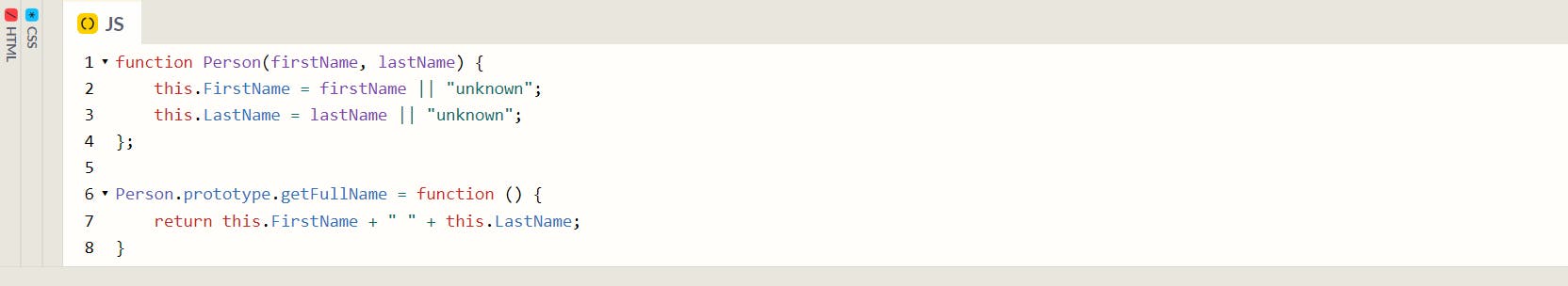
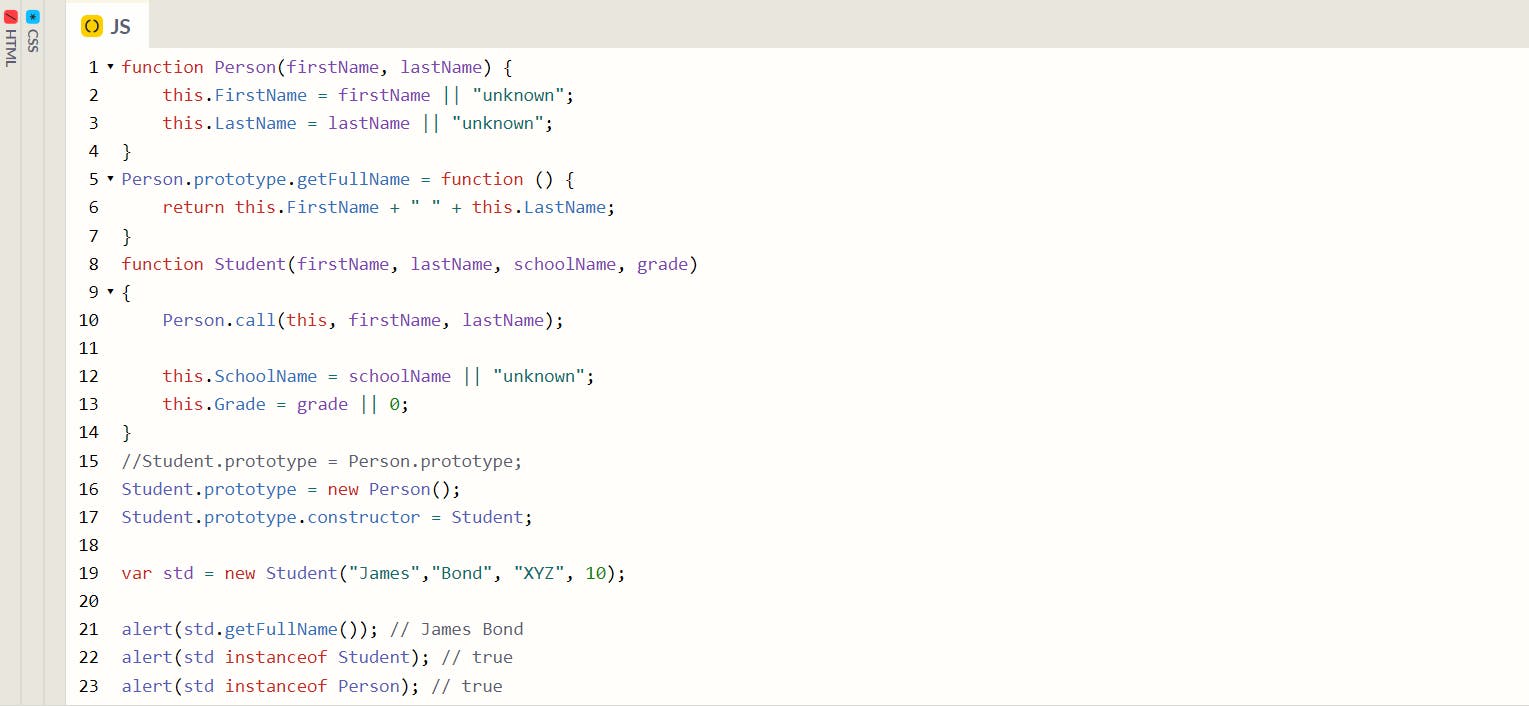
Let's start with the Person class which includes FirstName & LastName property as shown below.

In the above example, we have defined Person class (function) with FirstName & LastName properties and also added getFullName method to its prototype object.
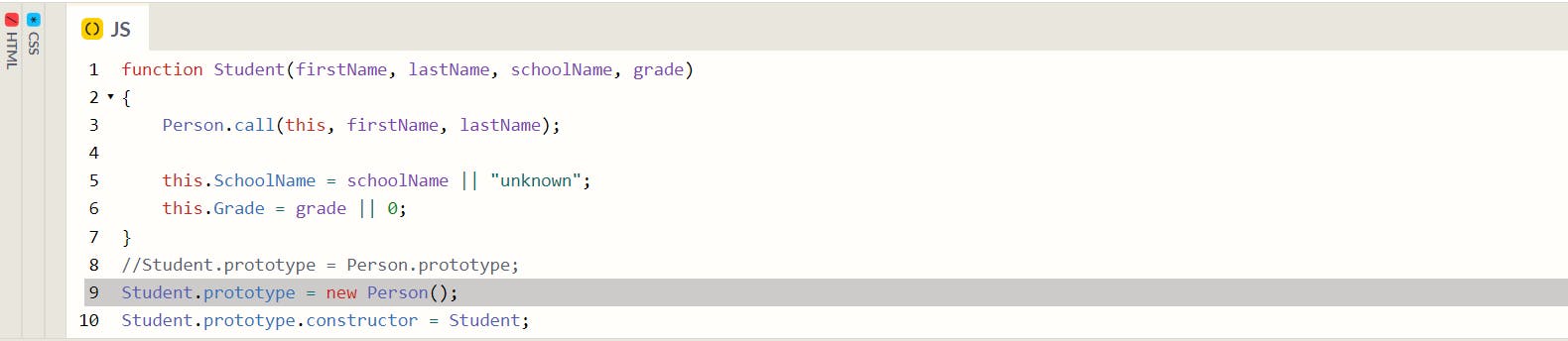
Now, we want to create Student class that inherits from Person class so that we don't have to redefine FirstName, LastName and getFullName() method in Student class. The following is a Student class that inherits Person class.

The new keyword creates an object of Person class and also assigns Person.prototype to new object's prototype object and then finally assigns newly created object to Student.prototype object. Optionally, you can also assign Person.prototype to Student.prototype object.
Now, we can create an object of Student that uses properties and methods of the Person as shown below.

I hope you enjoyed reading this article. If you have any questions or suggestions, feel free to drop them in the comment section below!
If you read this far, a thumbs up would be highly appreciated!
Let's connect. You will find me active on LinkedIn, Instagram and FindCoder.io
